
Les objectifs de ce projet
Le Graphiste 3D présente une application 3D temps réel réalisée avec le moteur de jeu Unity. Nous présentons un tourne-disque au style vintage avec laquelle vous pouvez interagir.
Ce type d’application 3D peut répondre à plusieurs besoins :
– promouvoir un produit ou un service,
– former une équipe, un client, le grand-public,
– faire parler de soi grâce à un outil innovant,
– générer un résultat (une configuration, un score, une solution personnalisée).
Le projet étape par étape
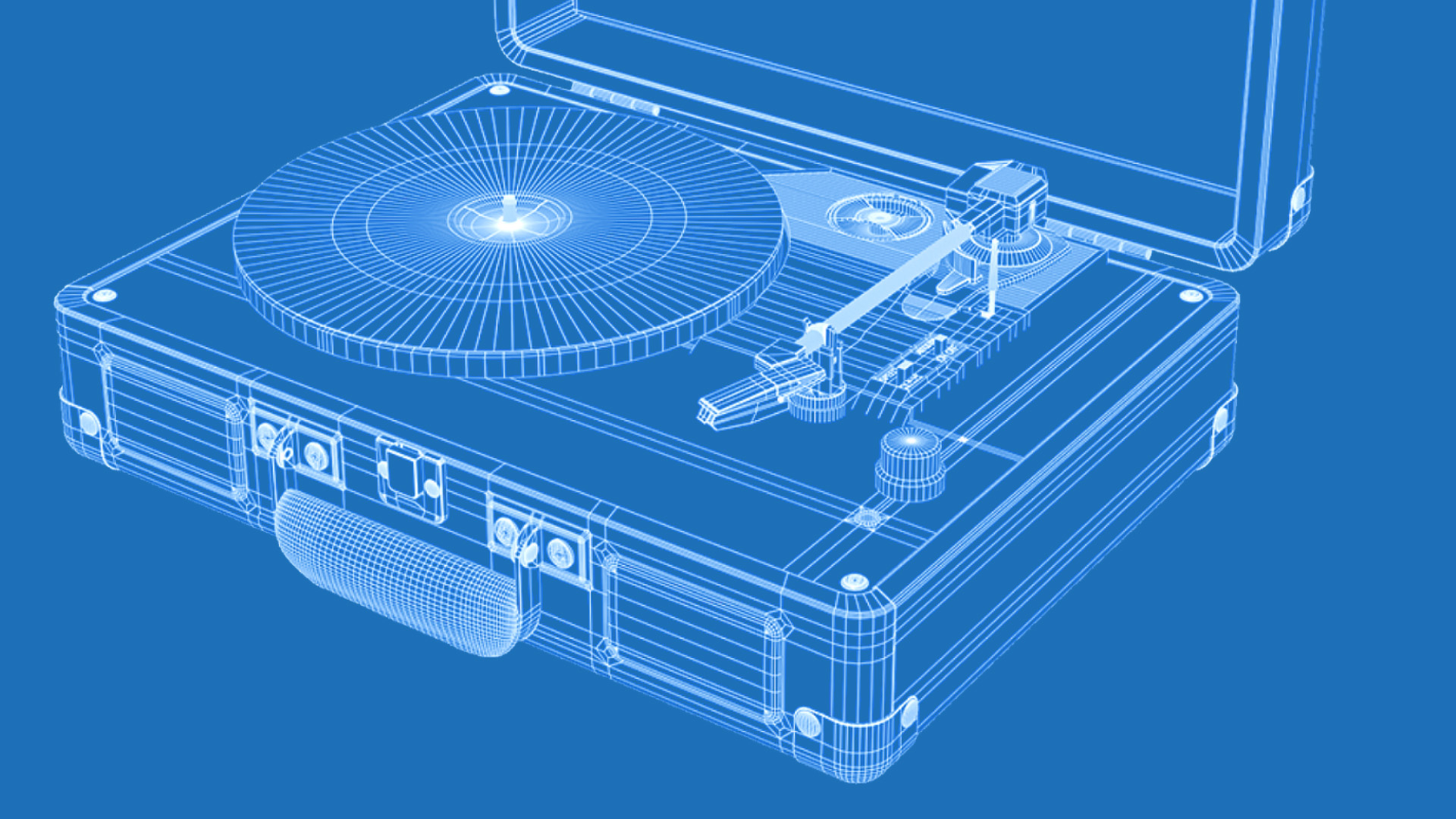
I. Modélisation
Le travail de modélisation est très important pour ce type de projet. En effet, la 3D temps réel, notamment présente dans le monde du jeu vidéo, nécessite des objets 3D optimisés pour pouvoir être utilisés sur n’importe quel support (en particulier les moins performants).
Pour chaque objet, nous sommes alors amenés à trouver le bon compromis entre sa qualité visuelle définitive et son poids. Pour ce faire, nous réduisons le nombre de polygones, supprimons les parties non visibles, etc…


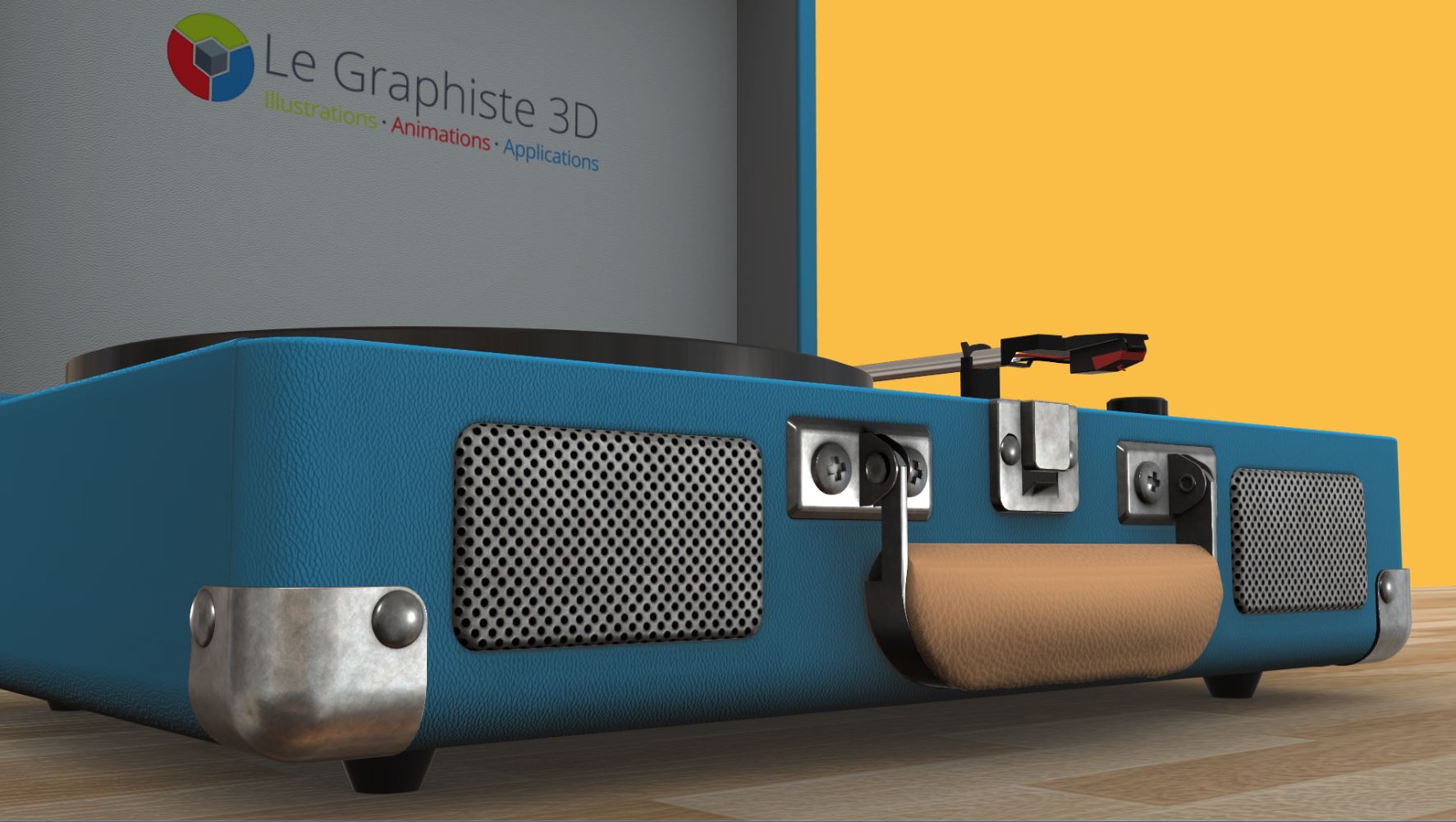
II. Texturing
Lors de cette étape, nous réalisons les matières (ou matériaux) appliquées aux objets 3D, les couleurs et les textures.
Pour certains projets, nous passons également par une phase de « baking » : cette étape consiste à appliquer des effets particuliers sur les textures, comme par exemple des ombres ou des reflets. Dans ce projet, vous pouvez voir des ombres sur nos textures : ces effets remplacent la génération d’ombres en temps réel très gourmande en ressources.
Nous optimisons nos textures et l’espace qu’elles occupent en réalisant un « mapping » (ou plaquage) propre sur nos objets 3D.
III. Animations 3D
Nous réalisons également des animations 3D pour ce type de projet. Dans ce projet, nous avons réalisé deux animations simples :
– l’ouverture de la boîte contenant la platine,
– la mise en route de la platine pour écouter un vinyle.
Nous développons ensuite des fonctions permettant de lancer les différentes animations en fonction de l’action choisie par l’utilisateur.
De plus, nous pouvons découper une animation en plusieurs parties afin d’y ajouter de l’interactivité ou un événement à un moment précis. Dans notre exemple, nous détectons le moment ou le bras de la platine se pose sur le vinyle afin de lancer la musique à cet instant précis.


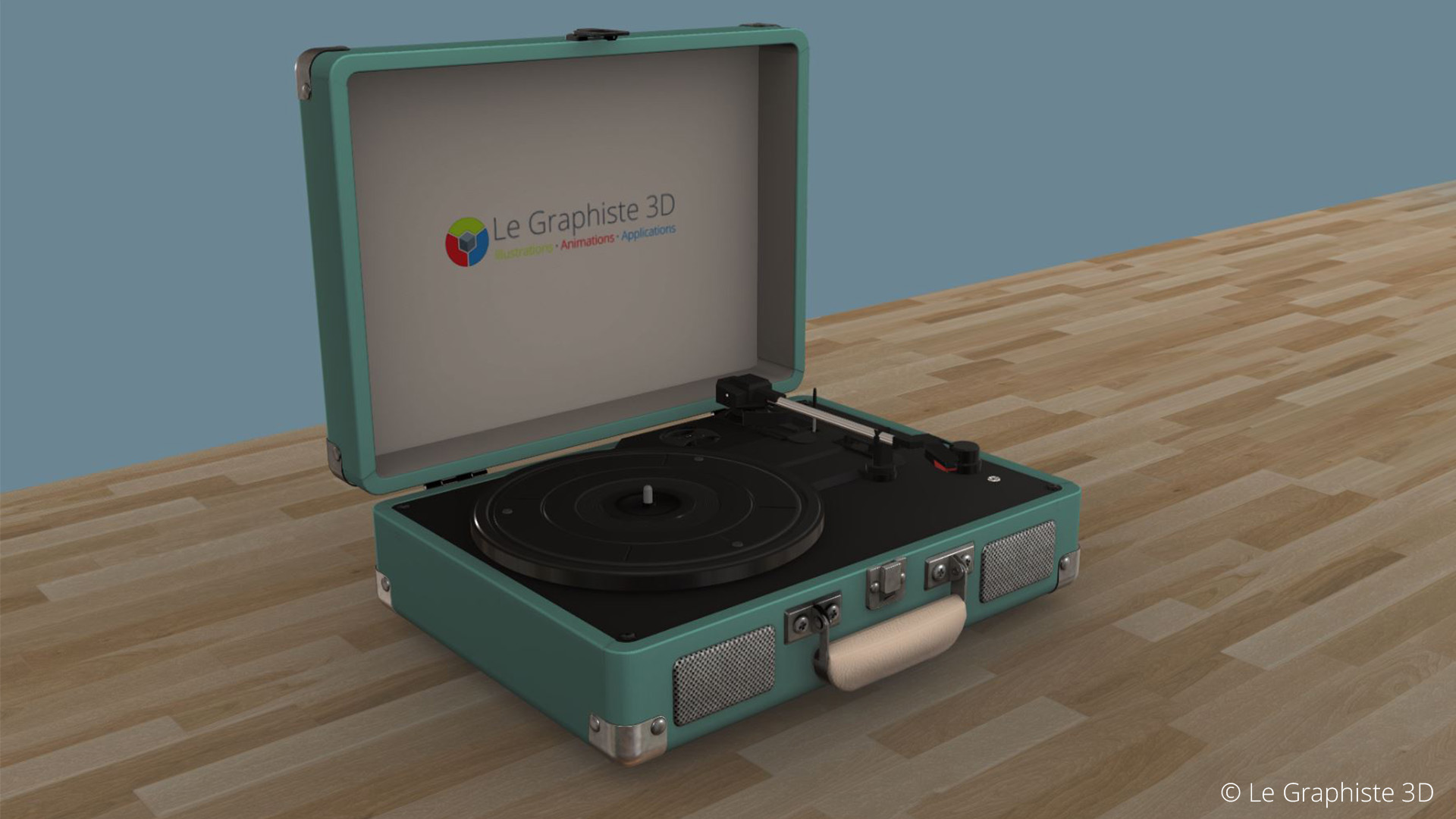
VI. Les matériaux et le rendu
Nous créons les matières (ou matériaux), l’éclairage, l’environnement et la caméra dans notre logiciel de développement 3D temps réel Unity.
Nous déterminons également les paramètres de qualité de l’application 3D temps réel (niveau de compression, anti-aliasing, etc…). Ces paramètres auront un impact très important sur la visualisation finale et dépendent des contraintes du support imposées au départ. Pour en savoir plus : Tout savoir sur les applications 3D temps réel.
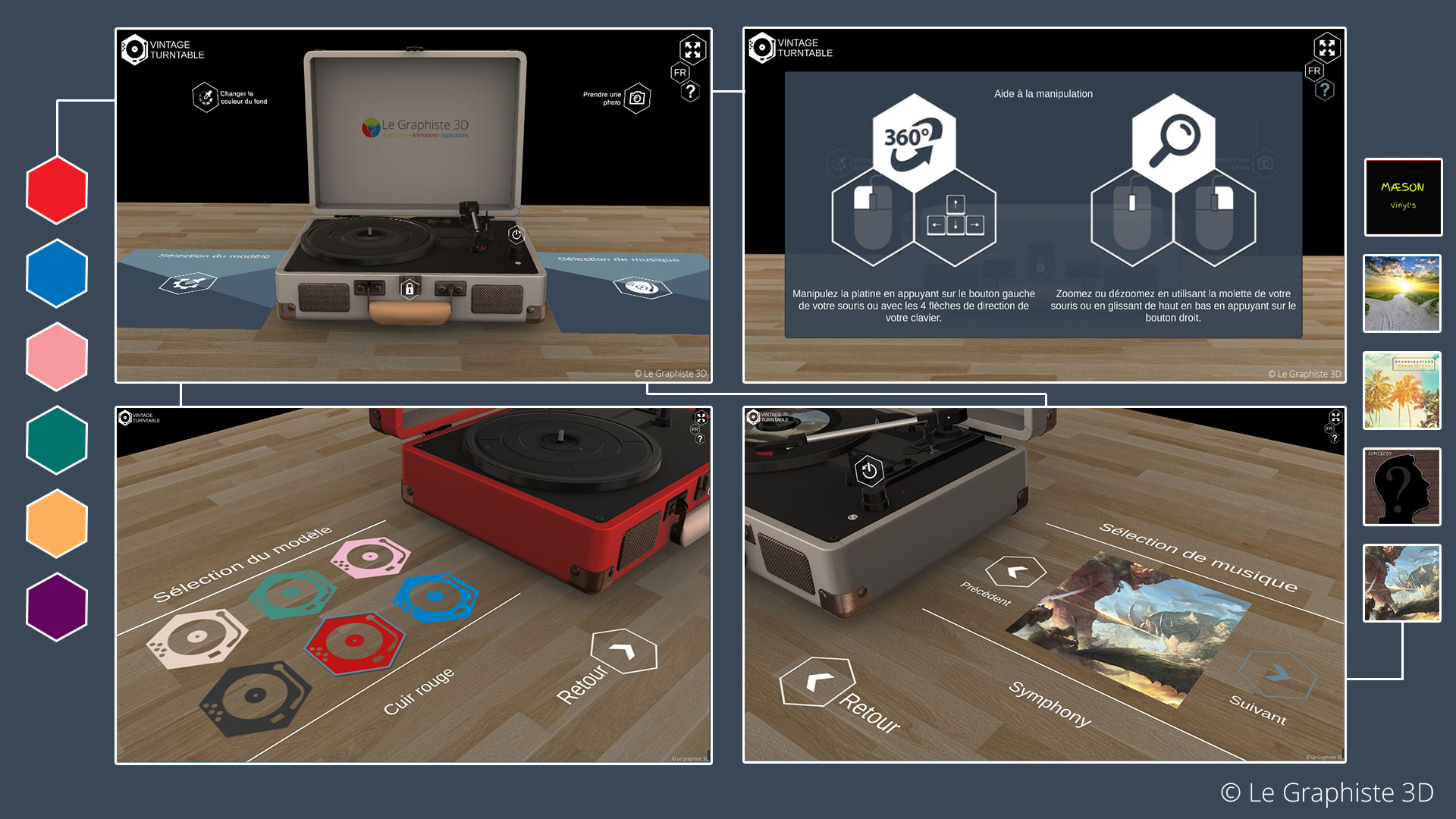
V. L’interface
Parallèlement à l’infographie 3D, nous réalisons une interface 2D dans laquelle se trouvent tous les boutons permettant à l’utilisateur d’interagir (choix des coloris et des musiques).
La première étape consiste à créer des maquettes visuelles et des diagrammes afin de définir l’ergonomie générale et la disposition des boutons. Nous exportons les différentes icônes de ces maquettes pour les intégrer dans notre logiciel 3D temps réel. Nous créons également des animations sur ces éléments de l’interface pour ajouter du dynamisme à l’application.
L’interface est généralement composée de boutons situés au premier plan mais, dans ce projet, nous avons intégré l’interface 2D dans l’espace 3D. En effet, la plupart des boutons interactifs reposent sur la table.


VI. Le développement
Nous développons les différentes fonctionnalités souhaitées lorsque l’interface 2D et l’infographie 3D sont réalisées. Le développement consiste à créer une interaction entre un élément de l’interface 2D (un bouton sur lequel va cliquer l’utilisateur) et un autre élément de l’application (un objet 3D qui va apparaître ou disparaître, une texture ou une couleur que nous allons modifier, une lumière dont nous allons réduire l’intensité, une musique que nous allons écouter, etc…).
Aujourd’hui, nous avons une bibliothèque de fonctionnalités existantes que nous réutilisons pour chaque projet. Cependant, nous sommes amenés à réaliser des fonctionnalités sur-mesure pour chaque nouveau projet.
VII. Exports, tests et intégrations
La dernière étape consiste à exporter notre application pour le support souhaité (smartphone, tablette, PC ou MAC, web). Nous pouvons également réaliser une application pour différents supports. On parle alors de portage d’un support à un autre.
Avant le lancement officiel, nous conseillons de réaliser une phase de tests avec de vrais utilisateurs. Ces tests permettent de valider l’aspect technique, ainsi que l’aspect ergonomique et compréhensif du produit.
Enfin, nous intégrons l’application sur le support choisi. Les applications smartphones et tablettes sont mises à disposition sur un store ou sur un serveur web, les applications webgl sur une page internet et les applications PC peuvent être téléchargées ou diffusées via un réseau interne.
Le Graphiste 3D reste à la disposition de ses clients, comme support technique, pour l’intégration de ces applications.


Nos conseils et astuces
Avant de réaliser une application 3D temps réel, nous vous conseillons de :
Projet réalisé en 50 heures (janvier 2019)





